はてなブログでTHETAで撮影した画像を埋め込みたい
360°画像を撮影する機器として、THETAという端末がある。
Googleストリートビューなどに投稿ができる代物である。
例えば自分がGoogleマップの渋谷駅に投稿した画像などは以下のように表示される。
しかし問題がある。
Googleマップに寄稿したら、Googleさんが360°のアラウンドビューに変換してくれるのはよくわかる。
でも問題があって、じゃあ何でもかんでもGoogleマップに画像を投稿しなきゃ再生できないのか?
という問題がある。
だって、自分のブログとかで撮影した映像を再生したいですよね?
いちいちGoogleマップに全部の映像を投稿してたらキリがないし、中にはアップロードしたくない画像も混ざっているはず。
この画像はマウスカーソルでいじると動きます。
Post from RICOH THETA. #theta360 - Spherical Image - RICOH THETA
これは僕が渋谷駅のスクランブル交差点で撮影した映像です。
この画像をどうやってブログに埋め込んでいるの?という疑問があります。
このためにはTHETA 360というサイトに登録をしてください。
"RICOH THETAオフィシャル"
https://theta360.com/
です。
ここにアクセスすると自分が今まで撮影した画像をアップロードができて、サイトに埋め込めるiframeタグを発行することができます。
まずはここのアカウントを作るところから始めてください。
iframeタグとがYoutubeとかの他のウェブサイトのコンテンツをまるで自分のサイトのもののごとく埋め込めるhtmlタグの手法です。
まずはTHETA460のアカウントを作成しましょう
これが第一ステップです。
これがないと自分のブログに360°画像は埋め込めません。
公開モードはパブリックを選択してください。

これでまずはインターネットに360°画像を保管できる場所を作成できました。
次は撮影した360°画像をTHETA360のサイトにアップロードしてifarameタグを生成しなければいけません。

すると自分の撮影した画像がページに現れているはずです。
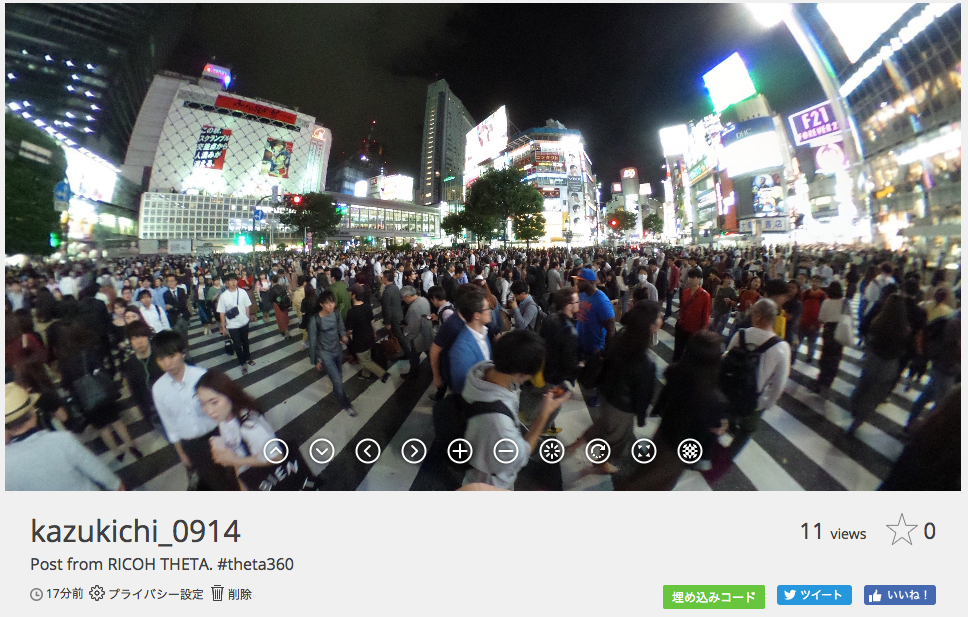
この映像を自分のブログに埋め込むためのタグを発行しなければならないわけです。
画像の右下に

黄緑色のボタンで埋め込みコードという文字は見えますか?
クリックしてみましょう!
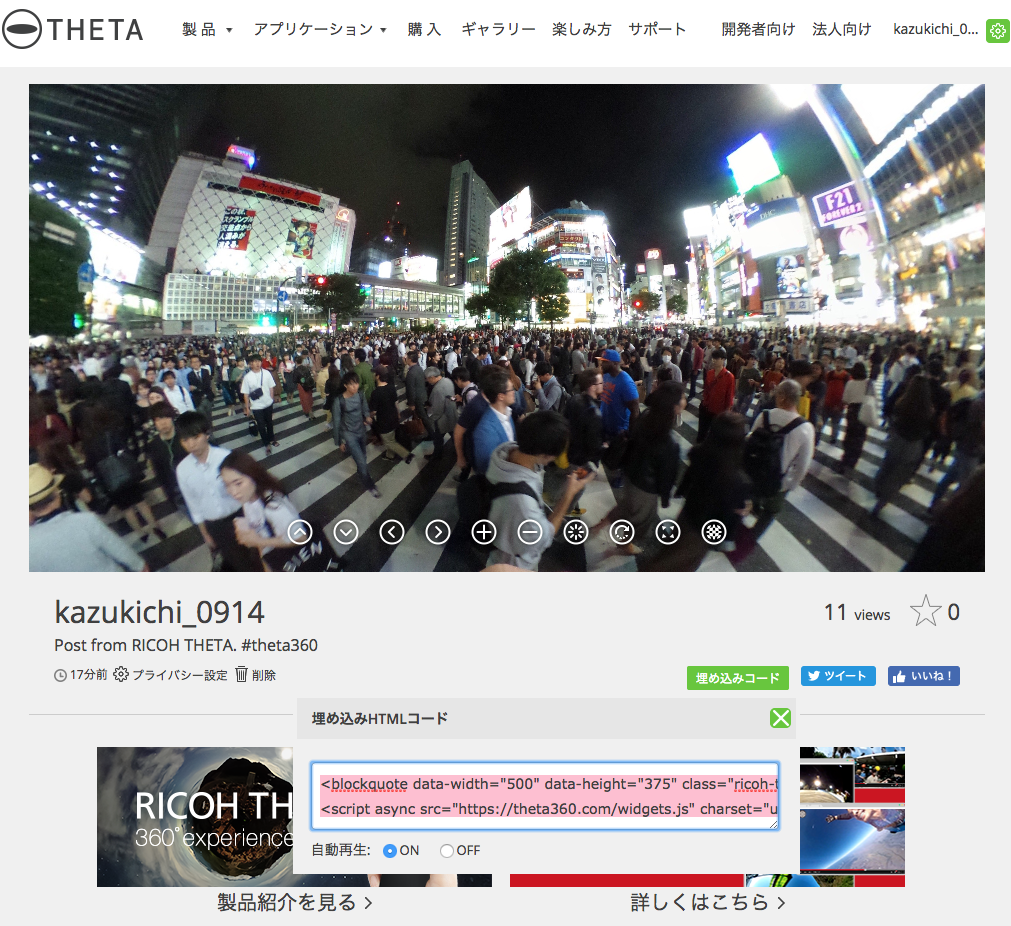
するとこんなタグが発行されるはずです。
こいつがはてなブログでぐるぐる動く画像を埋め込むjavascriptのタグです。
<blockquote data-width="500" data-height="375" class="ricoh-theta-spherical-image" >Post from RICOH THETA. #theta360 - <a href="https://theta360.com/s/ki8RQmfiDv2jA7GBxk56Kzty8" target="_blank">Spherical Image - RICOH THETA</a></blockquote> <script async src="https://theta360.com/widgets.js" charset="utf-8"></script>
この映像はマウスカーソルでいじるとカメラの向きが変わるはずです。
なんなんだ?って人も多いとは思いますが…
THETAの画像はただただパノラマ画像を撮影している人すぎないので、このタグが重要になってきます。
コードが書けない人でも大丈夫です。
黄緑色の「埋め込みコード」っていうボタンを押すとTHETA360のサイトがコードを書き出してくれます。

いわれるがままにこのblockquote data-width="500"〜〜〜みたいなタグをブログに貼り付けましょう。
するとぐるぐる動く画像をブログに埋め込めました。
はてなブログにjsを埋め込む時ははてな記法の
js記法を使わないと埋め込めないので気をつけてくださいね。
はてな記法のjavascriptですよ!!